First time when I was seen that image and proper description are displayed on the some website tweets into which link is added, but which is not seen when i also add link of my website tweet and at that time i decided how this is possible for other website and not for my website then I found the name about Twitter Cards. To make your tweet better with image and content formatting display you will required to implement the Twitter Cards on the webpage. Twitter cards is a interesting topic if any one don’t know about it. I am sure if some one not know about this the they all was think about this that how this is possible on other website link and why not done on my website link added into the tweet.

What is Twitter Cards?
Twitter Cards is new way of representing tweet and using twitter cards you can attach rich photos, videos and media experience to any tweet. To implement twitter cards it simply require to add a few line of HTML to your webpage.
One of the best benefit is using a twitter card, Your website tweet looks different then other and it drive traffic to your website. We can say its one part SEO and every one need to implement to get more traffic to your website from twitter social media website. In short to Enable Twitter Cards when your links are shared on Twitter by including Card markup in your webpages. Twitter cards Present link summaries, engaging images, product information, or inline video to provide
context before the click.
Twitter card helps to Drive engagement from your Tweets
There are four types of twitter cards and any one can implement according to its requirement of usage in web or mobile. The below Card types have a beautiful consumption experience built for Twitter’s web and mobile clients:
- Summary Card: Title, description, thumbnail, and Twitter account attribution.
- Summary Card with Large Image: Similar to a Summary Card, but with a prominently featured image.
- App Card: A Card to detail a mobile app with direct download.
- Player Card: A Card to provide video/audio/media.
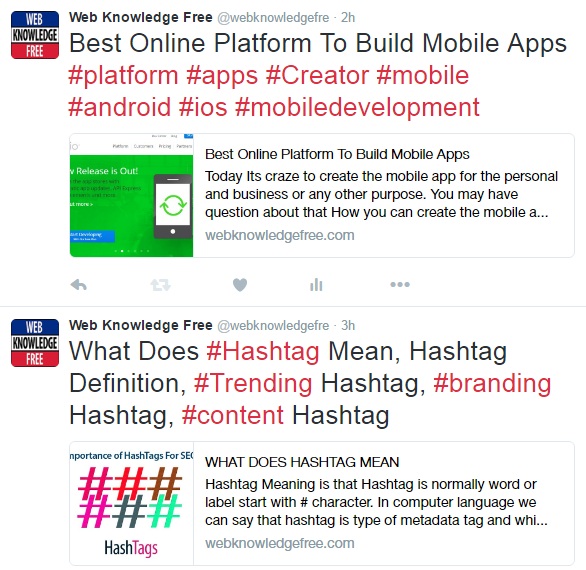
See the following image of how twitter cards can change the display formatting of the tweet to the my website link added on that tweet.

I was implemented the twitter card i have added only few line of html code into my web page.
<meta name=”twitter:card” content=”summary” />
<meta name=”twitter:site” content=”@quickfindsin” />
<meta name=”twitter:title” content=”Benefits of Classified Advertising through Free Classified ads” />
<meta name=”twitter:description” content=”Benefits of Classified Advertising through Free Classified ads | QuickFinds” />
<meta name=”twitter:image:src” content=”http://quickfinds.in/blog/admin/uploads/1639869801879847.jpg” />
<meta name=”twitter:image:width” content=”800″ />
<meta name=”twitter:image:height” content=”500″ />
You can see all the meta tag related to twitter cards like card, site, title,, description, image source, image width and image height. So when look with width and height then it will be according to the image and it generate dynamically. I think you will be easily find any help related to implement the twitter card from twitter site. We can also say that this is the one type of Twitter marketing idea to get more traffic from twitter.
I was never ask any body to subscribe to the newsletter but if you are enjoying this article then please subscribe as newsletter and read more articles related to different social medias.










