Web developer know that it is not possible to make the static content editable on the just HTML web page. To do this we need to use the third party java script or the any library. Now the new technology HTML5 has the great features to make the web page content editable.
HTML5 technology has the many feature like this but we need to concentration on this features only and i will surely write more great future of HTML5 in the future articles. The attribute contenteditable is used to make the content editable on theHTML5 page of websites. Its’ name contenteditable it self implies the meaning of editable content. We need to pass true value if we need to make the editable content on the HTML5 Page

Create the new HTML5 page with the few following lines of the code and run it in your browser and check the output how it looks and work.
<!DOCTYPE html>
<html lang=”en”>
<head>
<meta charset=”utf-8″>
<title>untitled</title>
<style>
body{font-size:14px;font-family:verdana;}
</style>
</head>
<body>
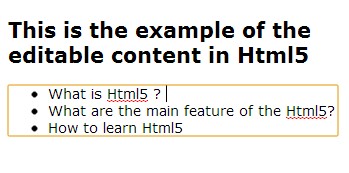
<h2> This is the example of the editable content in Html5</h2>
<ul contenteditable=”true”>
<li> What is Html5? </li>
<li> What are the main feature of the Html5?</li>
<li> How to learn Html5 </li>
</ul>
</body>
</html>
As shown in the previous discussion here used the contenteditable=”true” in the UL HTML Tag. Check this in your browser and see how it works.
Also you can do same thing in the title tag which is the most important in SEO part of the site.
Make the page title editable
Here i am writing the one example for the just real fun. You also know that the title tag is inside the head tag. we need to make head display as block.
head, title {
font-size:10px;
display: block;
}<title contenteditable>Editabel Page Title</title>










