The syntax and script is very simple to get the selected value of check box but some time its is required to help for this simple script. In this tutorial, you will learn how you can get all the check boxes values using JQuery and get those values as script or in array.

Checkbox is very useful control to allow select only one option from many option and more then one option form the many option. Also it reuired the check box validtion in some case if we required to take compulsory input. If you have this kind of code need then i also was written about in the tutorial of How to validate checkbox in jquery?.
I was written many JQuery tutorials that can be very helpful and all are good for getting basic knowledge of How we can use JQuery to access the html controls. If may like to see all of those JQuery tutorials then please visit the our Best JQuery Tutorials page link.
Before we Learn more about this tutorial its required the knowledge of JQuery and we need to add this JQuery in your local folder or you can directly called from the live URL of JQuery site.
See the following line of code and place this code before the </head> tag of your html web page.
// you must include this line and if you want to add the path from local then change path to local directory.
<script src=”http://code.jquery.com/jquery-1.10.2.min.js” type=”text/javascript”></script>
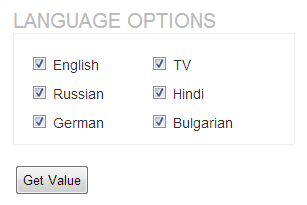
After that we you need to code for the check box list as you like to code or find in the following html code. Its a best technique to place all check box in the one div and give that div to unique id. We have the following code of the check box list and ChkList is the id of the div. This div will be referred as parent control for all the child div we have put in this div.
<div class=”text1 fleft” style=”width:250px;”>LANGUAGE OPTIONS </div>
<div id=”chkList”>
<div>
<label for=”English” >
<input type=”checkbox” value=”English” class=”lang”>
<span class=”media-body”>English</span> </label>
</div>
<div>
<label for=”Frentch” >
<input type=”checkbox” value=”Frentch” class=”lang”>
<span class=”media-body”>TV</span> </label>
</div>
<div>
<label for=”Russian” >
<input type=”checkbox” value=”Russian” class=”lang”>
<span class=”media-body”>Russian</span> </label>
</div>
<div>
<label for=”Hindi” >
<input type=”checkbox” value=”Hindi” class=”lang”>
<span class=”media-body”>Hindi</span> </label>
</div>
<div>
<label for=”German” >
<input type=”checkbox” value=”German” class=”lang”>
<span class=”media-body”>German</span> </label>
</div>
<div>
<label for=”Bulgarian” >
<input type=”checkbox” value=”Bulgarian” class=”lang”>
<span class=”media-body”>Bulgarian</span> </label>
</div>
</div>
<br/>
<div class=”submitbtn” > <input id=”search” type=”submit” value=”Get Value” style=”height:30px;” /></div>
But output of above code will not any look. You need to add the following CSS code before the closing </head> tag of the HTML page.
<style>
.text1{color: #bbb;font-family: Arial, Helvetica, sans-serif; font-size: 20px;}
#chkList { width: 250px; height: 80px; border: 1px solid #eee; padding: 15px;}
#chkList div {float: left; margin: 5px 0px 5px 0px; color: #333333; font-family: Arial, Helvetica, sans-serif; font-size: 14px; width: 120px; text-align: left;}
</style>
We finished the part of the html page but main part of the code is remaining. See the following code of the JQuery. Copy the Below code and paste JQuery or Java Scripts functions before the closing of the body tag.
<script type=”text/javascript”>
var lang;
$(“#search”).click(function (e) {
lang=””;
$(“.lang:checked”).each(function()
{
lang+=$(this).val()+”,”;
});alert(lang);
});
</script>
To check how this save this page as html and open that page in any browser like Google chrome, Firefox or internet explorer. Click on the Get Value button and if you have selected any language then it will be displayed on alert box.
I was discussed above related the get selected value of the checkbox but if you required the to selected the checkbox using the jquery then you need to refer my other tutorial which will defined fully How we can check uncheck the checkbox using jquery?
If you like this tutorial so please give me the comment and suggest me for further tutorial related to this article.
Thanks










