The tooltip is just small information displayed on the any control when mouse hover or click on that html control. Some year ago, actual tooltip is yellow box with regular text but today its changed to simple and basic cross-browser tooltip with many fancy and good look.
Most of them are built using the jquery and animation effects plugin.Many tooltip use the jquery animation plugin library to provide smooth and attractive look. jQuery Tooltip plugins enable you to easily create the clean code tooltip and a quick way to provide extended information on a term or action on a page. Some of the Jquery Tooltip also work as Jquery UI Widget Tooltip
See below the list of simple and Free jquery UI Tooltip Plugins:
1) qTip2 Free Jquery UI Tooltip plugin

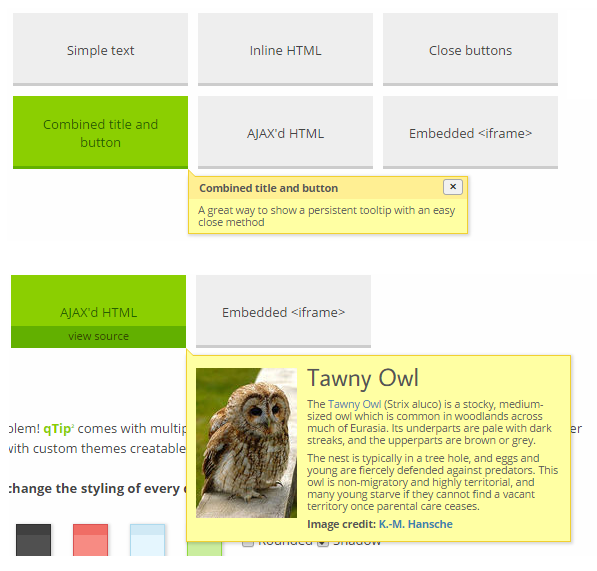
qTip2 is best free jquery ui tooltip plugin that allows you to use not only regular textual content, but also complex HTML from other elements on the site. qTip2 can pull content in from other pages via jQuery’s .ajax() method functionality, and supports in-built properties like titles and close button.
Download jqmeter Jquery plugin View Demo
2) ggtooltip.js Free Jquery UI ToolTip Plugin

Download ggtooltip.js jQuery Plugin View Demo
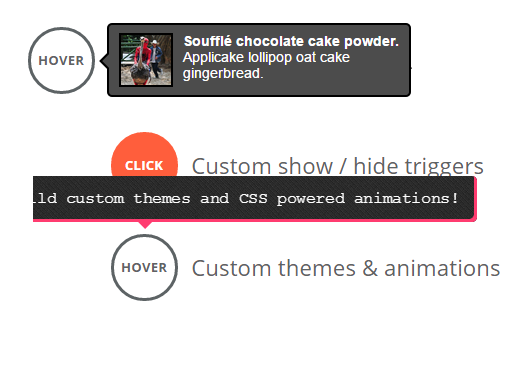
3) Tooltipster Free Jquery UI ToolTip Plugin

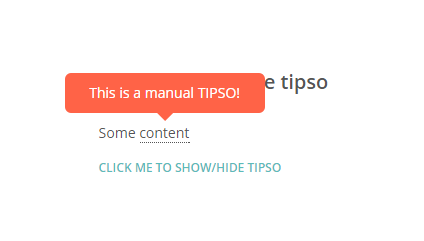
4) Tipso Free Jquery UI ToolTip Plugin

Download Tipso Jquery ToolTip Plugin View Demo
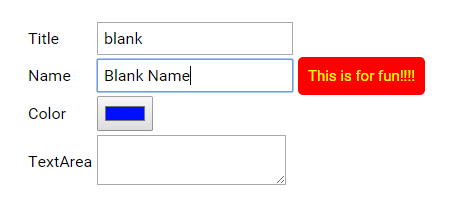
5) jQuery Form Tooltip Plugin

jQuery Form Tooltip is related to the controls on the form. jQuery Form Tooltip JS allows you to add Tooltip calllout (with fadeIn fadeOut animation) to your form input controls.
Download jQuery Form Tooltip Plugin View Demo
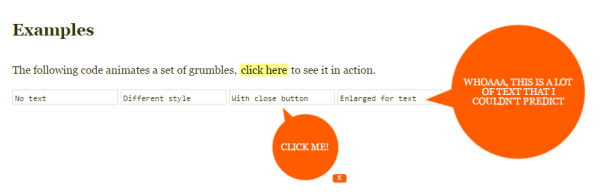
6) jQuery grumble.js Tooltip Plugin

A grumble can be rotated around a given element at any angle, all 360 degrees. It can allow Any distance can be specified and Any CSS style can be applied. There’s auto-magic size adjustment for use with localized text.
Download grumble.js Jquery ToolTip Plugin View Demo
7) iPicture jQuery Tooltip Plugin

iPicture is a jQuery plugin and it is perfect for such cases and allows us to place tooltips over any desired location of images. It has many options for customizing the functionality including the ability to use different pointer images for each tooltip or their animation types.
Download iPicture Jquery ToolTip Plugin View Demo
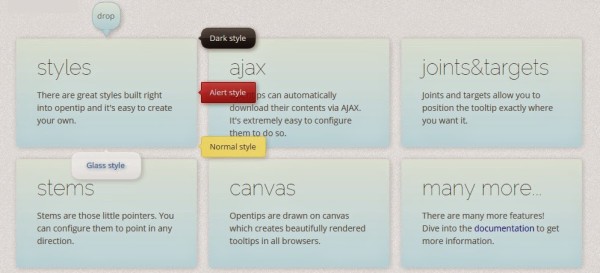
8) Opentip jQuery Tooltip Plugin

opentip is a free jquery tooltip framework. its open source and comes with different styles.










