Before we discuss the CSS Border Style, we first have some knowledge of the css border because without the border applied no meaning of the css border style.
CSS Border Property display the border around the any html element.
div {
border: 2px solid blue;
}
CSS Syntax
border: border-width border-style border-color;
Now we come to the main point of the css border style property, There are many type of the border style and these are listed below.
border-style: solid;
border-style: double;
border-style: dotted;
border-style: dashed;
border-style: inset;
border-style: outset;
border-style: groove;
border-style: ridge;
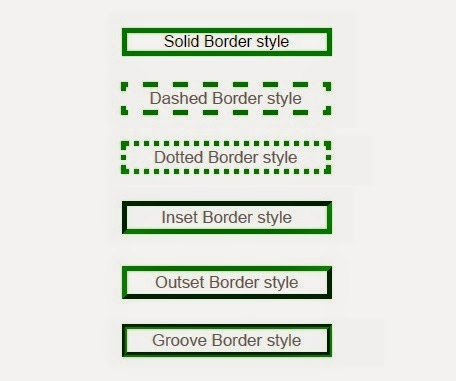
See the some example listed below for the different css border style
Solid Border
<div style=”border-color: green; border-style: solid; border-width: 5px; font-family: arial; margin: auto; text-align: center; width: 200px;”>
Dashed Border
<div style=”border-color: green; border-style: dashed; border-width: 5px; font-family: arial; margin: auto; text-align: center; width: 200px;”>
Dotted Border
<div style=”border-color: green; border-style: dotted; border-width: 5px; font-family: arial; margin: auto; text-align: center; width: 200px;”>
Inset Border
<div style=”border-color: green; border-style: inset; border-width: 5px; font-family: arial; margin: auto; text-align: center; width: 200px;”>
Outset Border
<div style=”border-color: green; border-style: outset; border-width:5px; font-family: arial; margin: auto; text-align: center; width: 200px;”>
groove Border
<div style=”border-color: green; border-style: groove; border-width: 5px; font-family: arial; margin: auto; text-align: center; width: 200px;”>
Above example will clear to you that how we can use the different style of CSS border to specific html controls.