Today new browser support the html5 and CSS3. Its new way of creating the site using the html5. Before the invention of the html5 it is very boring work to create the gradient using the image and apply that image into css and html.
It is hard to create the gradient using the CSS3 and that support the many browser web designer hesitate when this situation come on in front of them.
I decided to write the html css generator tool so you can generate css easily online for any type of gradient.
Now they don’t need to worry about that kind of problem. Today many online free gradient and border,shadow generator tools available.
I am writing here some of the most popular and best online CSS3 generator tools.
If you search like CSS drawing tool then you can find the same result as i written in this blog.
The following online CSS3 generator tool will save your time in designing a color full and attractive website. Find the list of sites from my research.
Best Online CSS3 GENERATOR TOOLS
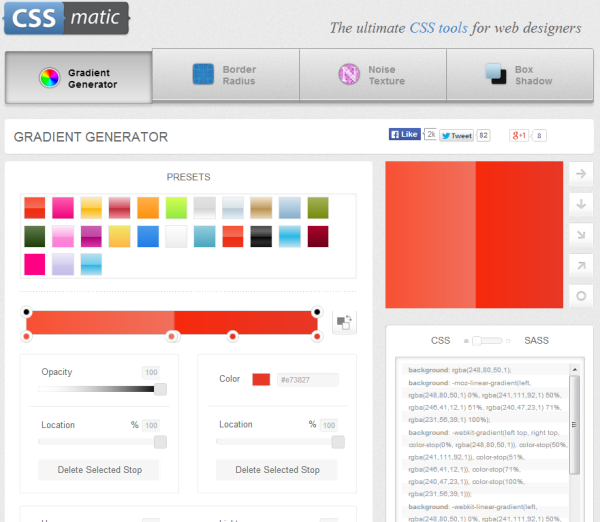
1) CSSMatic

Website Link: http://www.cssmatic.com/
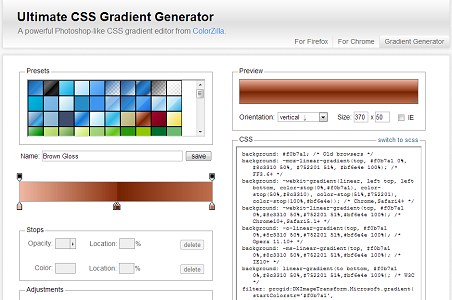
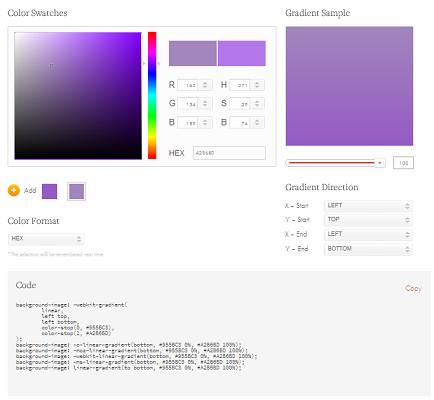
2) ColorZilla-Color Scheme Designer

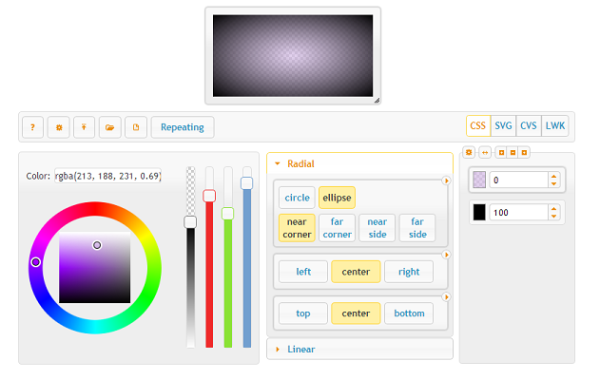
3) Visual Css Tools

Visual CSS Generator apart from other online gradient editors and its has the color selection function from standard CSS color names.
Website Link: http://www.visualcsstools.com/
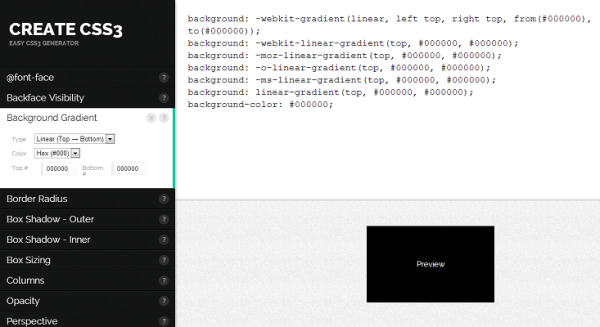
4) Create CSS3

5) CSS3 Factory

The coveted CSS3 Gradient Generator has undergone a redesign and moved to its new home within the CSS3 Factory. It has maintained all of it’s tools.
Website Link: http://www.css3factory.com/linear-gradients/%E2%80%8E
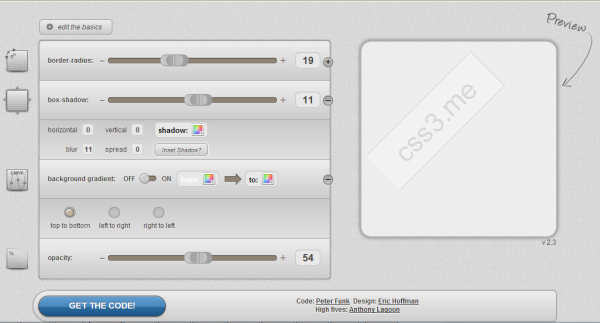
6) CSS3.Me

A visually clean customizable CSS3 generator which includes support for older browsers.
Website Link: http://www.css3.me/










